
Mapbox Lighting, Shadows, and Fog
Exploring fog, shadow, and lighting configurations in Mapbox v3.
In my last blog post, I previewed some of Mapbox v3’s most exciting new features: 3D Landmarks and lighting presets. In this post, I get into the nitty gritty of fog settings and the new Lighting API. It shows how tinkering with fog, lighting, and shadows can level up the realism and overall aesthetic of your maps.
Fog
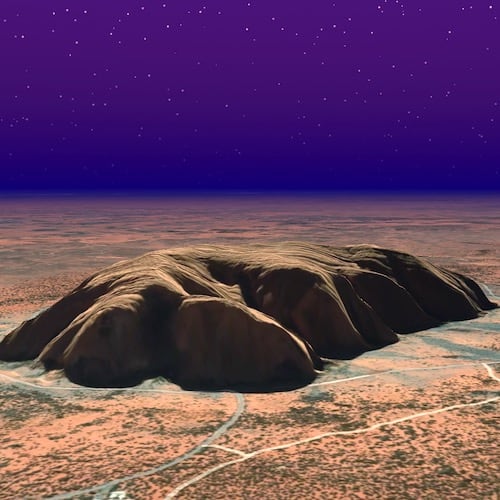
Fog is a powerful tool for creating depth and atmosphere in your maps. Particularly effective when using satellite imagery, terrain, and realistic extrusions models.
map.setFog({
"range"?: [number, number],
"color"?: string,
"high-color"?: string,
"space-color"?: string,
"horizon-blend"?: number,
"star-intensity"?: number
})
Ambient and Directional Light
Use these light types on vector maps via Mapbox v3.
- Ambient lights simulate the light that is scattered about the atmosphere.
- Directional lights simulate the sun, moon or other light sources that are far away.
- Flat lights simulate the light that is emitted from a more proximal point source.
Ambient Light
Directional Light
In the new Lighting API, you can specify multiple light sources at once. You might like to model the sun or moon, or add multiple directional lights to simulate stadium lighting:
map.setLights([
{
id: "sunlight",
type: "directional", // ambient | directional | flat
properties: { ... }
},
...
])
The properties object depends on the type of light. Here are the specifications for each of the three types; ambient, directional and flat:
export type LightsSpecification =
| AmbientLightSpecification
| DirectionalLightSpecification
| FlatLightSpecification;
export type AmbientLightSpecification = {
"id": string,
"type": "ambient",
"properties"?: {
"color"?: string,
"intensity"?: number
},
}
export type DirectionalLightSpecification = {|
"id": string,
"type": "directional"
"properties"?: {
"direction"?: [number, number], // [azimuth, elevation]
"color"?: string,
"intensity"?: number,
"cast-shadows"?: boolean,
"shadow-intensity"?: number
},
}
export type FlatLightSpecification = {
"id": string,
"type": "flat",
"properties"?: {
"anchor"?: "map" | "viewport",
"color"?: string,
"intensity"?: number
"position"?: [number, number, number], // [radial coord, azimuth, elevation]
},
}